Hướng dẫn Figma cơ bản
Bài viết này sẽ giúp bạn nắm được cơ bản cách thiết kế trên Figma. Để xem thêm thông tin và các tính năng, bạn có thể xem tại help.figma.com hoặc xem các video hướng dẫn của chúng tôi tại bài Tự học figma online miễn phí
Giao diện làm việc của Figma
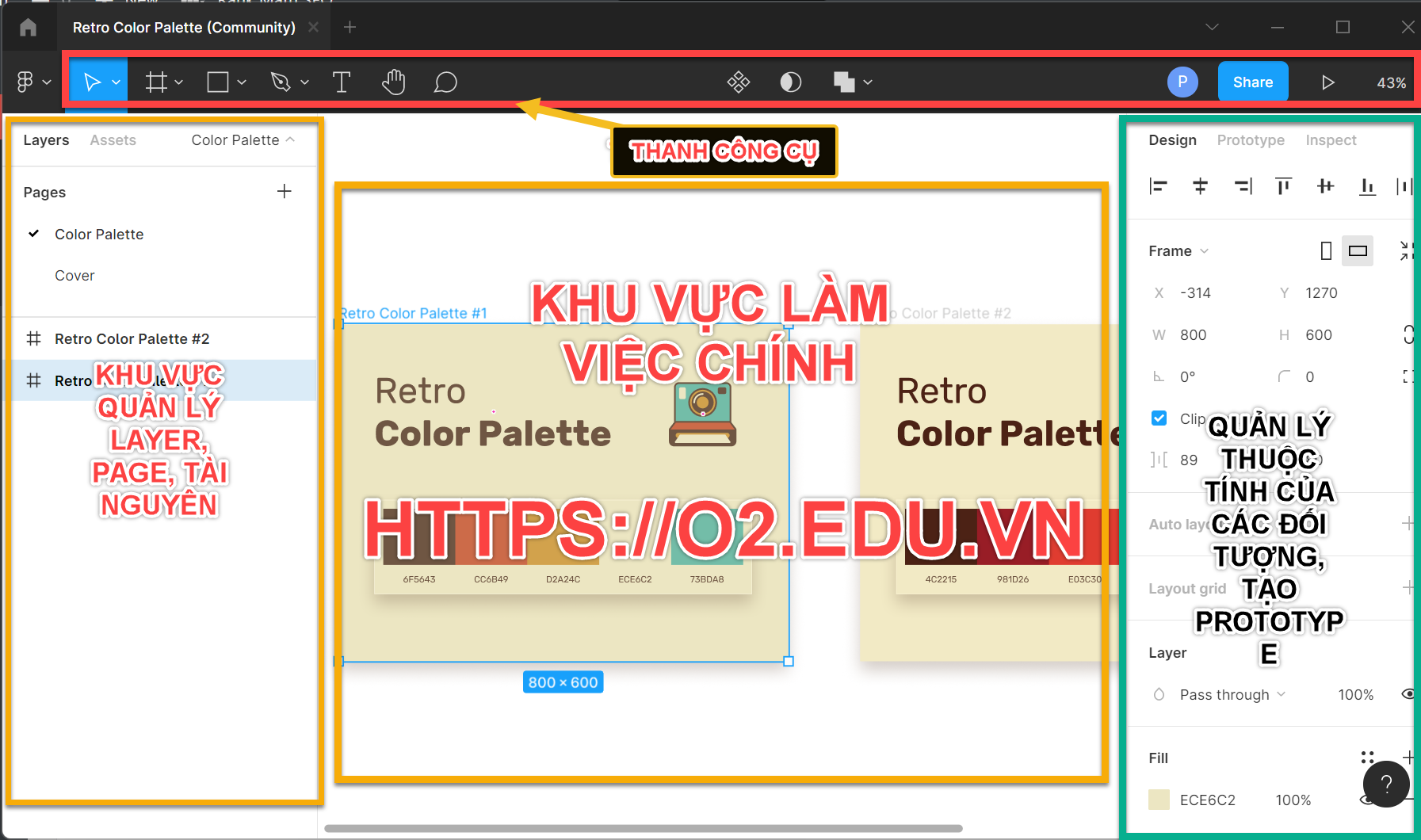
Giao diện làm việc của Figma như hình sau, về cơ bản gồm có các phần:
- Phần 1: Là thanh công cụ, chứa các công cụ chính để làm việc với Figma như bút vẽ (pen), vẽ hình học (shape), thêm văn bản (text)…
- Phần 2: Khung bên trái gồm các màn hình giao diện (Artboards) chứa các frame, page… và thư viện các compnent. Đây là nơi mà bạn có thể thiết kế trên cùng một khung hình hàng chục Artboards.
- Phần 2: Khu vực chính giữa (View) nơi mà bạn vẽ trực tiếp.
- Phần 3: Khung bên phải chứa các thuộc tính của các đối tượng, bạn có thể điều chỉnh các thông số cho thiết kế. Nó có các tab như Prototype, Design, Code,…

1. Frames
Frames trong Figma giống như các artboards trong các công cụ thiết kế khác. Frames là tập hợp các thành phần cho thiết kế của bạn và đóng vai trò là top-level container chứa hầu hết các thành phần khác được tạo ra trên Figma. Có một số cách để tạo ra Frame trên Figma như sau:
Tạo Frame với kích thước tùy chỉnh
Tạo frame có kích thước tùy chỉnh bằng cách chọn vào biểu tượng frame trên thanh công cụ (hoặc sử dụng phím tắt F) rồi di chuột vẽ vùng tùy ý.

Tạo Frame có kích thước định trước
Tạo các frame có kích thước định trước, ví dụ như kích thước iPhone X, bằng việc chọn trong thanh công cụ Properties ở bên góc phải.

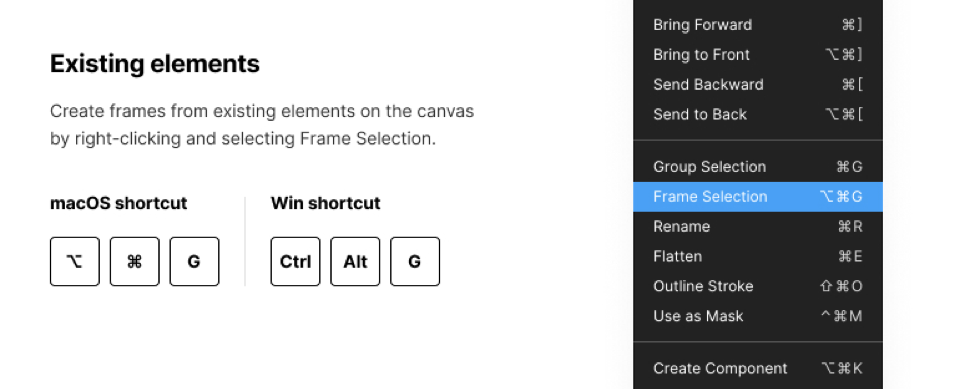
Tạo Frame từ các thành phần đang có
Tạo frame từ các thành phần đang có bằng cách chọn các thành phần đang có rồi nhấn chuột phải và chọn vào Frame Selection trên menu chuột phải.

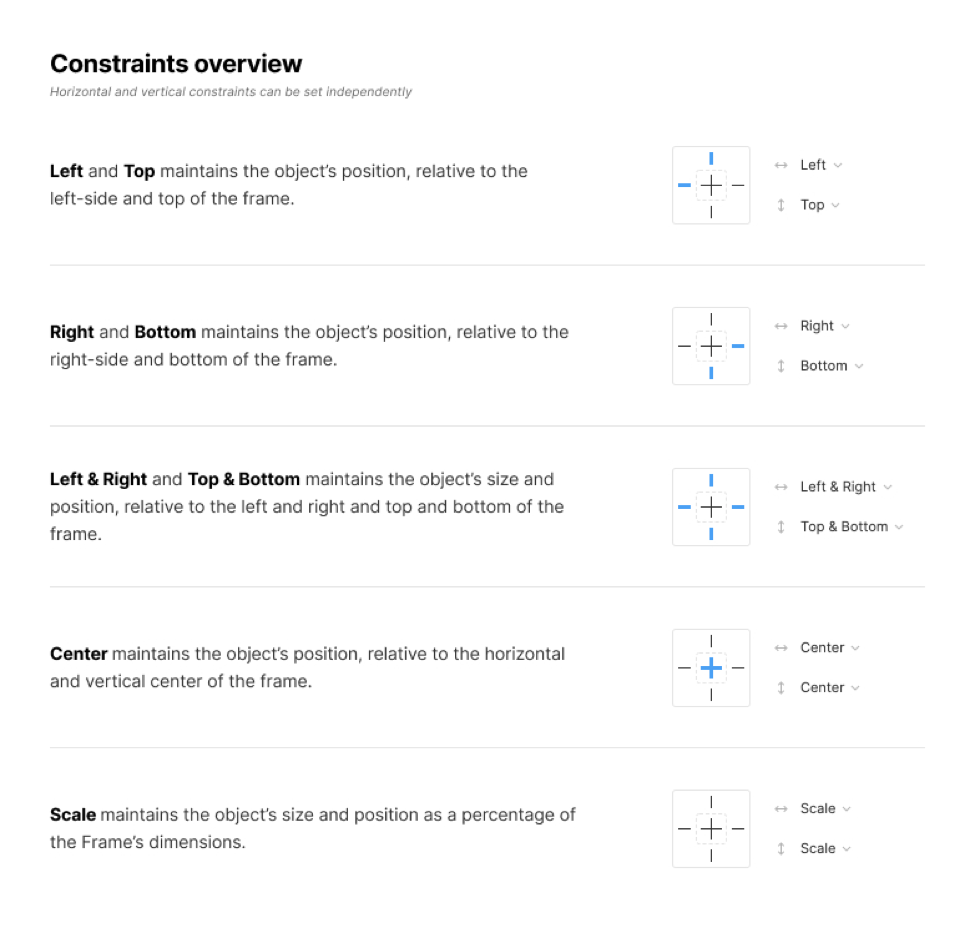
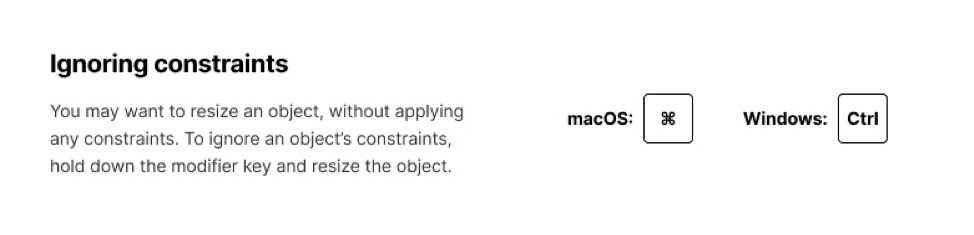
2. Constraints
Constraints cho phép gắn các thành phần trong thiết kế theo các cạnh của Frame cha chứa nó. Nó cho phép xây dựng các layout đáp ứng cho nhiều loại kích thước màn hình thiết bị.


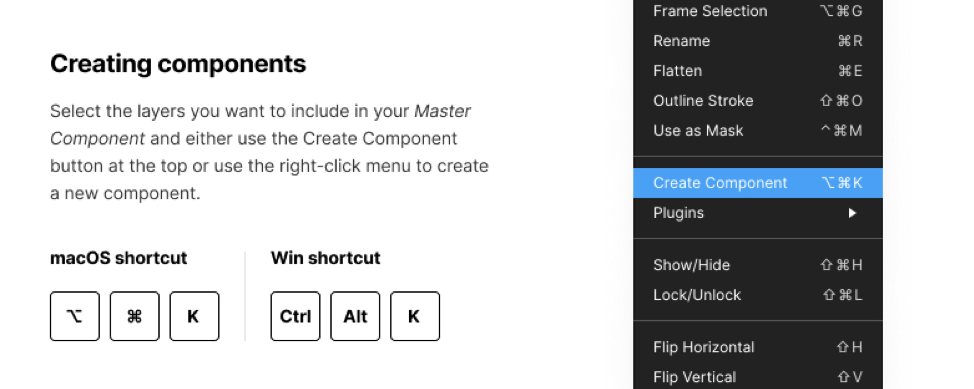
3. Components
Components cho phép tái sử dụng lại các phần đã tồn tại trong thiết kế, giúp giảm thời gian ở những thiết kế và công việc lặp lại. Các components tạo ra thực thể mới thay vì tạo ra bản sao, điều này cho phép ghi đè các thuộc tính trực tiếp trên canvas.
Có 2 khía cạnh của 1 Component:
- Component chính, sẽ định nghĩa các thuộc tính của Component.
- Các thực thể (thể hiện của component), chính là các bản sao của component được chúng ta sử dụng thực tế trong thiết kế. Các thực thể được liên kết tới Component chính, do đó bất kỳ thay đổi nào ở Component chính sẽ được áp vào cho thực thể.
Các bạn có thể hiểu Component chính tương tự như các class (lớp) trong lập trình. Còn các thực thể chính là các object (đối tượng) cụ thể của class đó. Một object sẽ thừa hưởng toàn bộ các đặc tính của một class và còn có những giá trị cụ thể (riêng) của từng đối tượng (nếu bạn muốn).


4. Styles
Tính năng styles cho phép định nghĩa tập hợp các thuộc tính như màu sắc, font chữ, các hiệu ứng trên 1 đối tượng mà có thể được tái sử dụng trên toàn bộ thiết kế của cả nhóm. Bất cứ khi nào thay đổi các thuộc tính của Style thì các đối tượng bất kỳ đang dùng Style đó sẽ ngay lập tức được cập nhật.
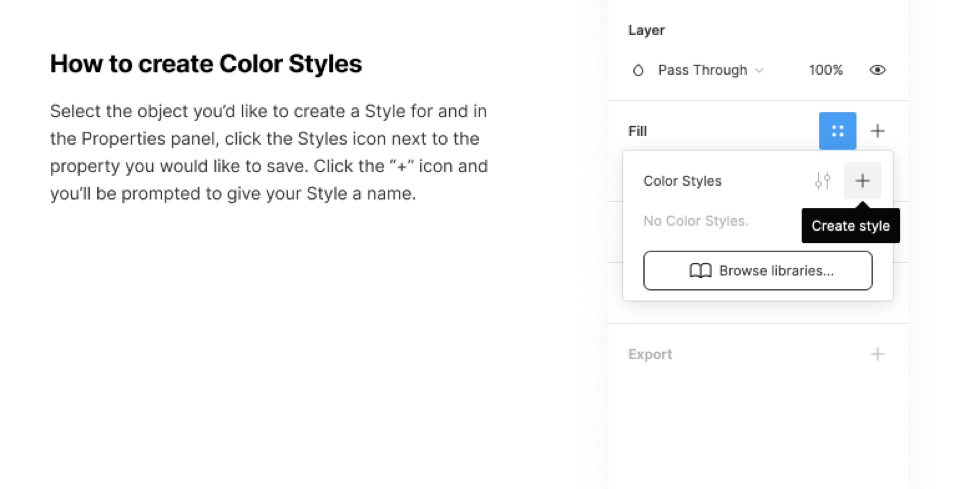
Cách tạo Color Styles
Chọn đối tượng muốn tạo Style và trong thanh công cụ Properties, click vào biểu tượng Styles cạnh thuộc tính mà bạn muốn lưu lại. Click vào biểu tượng “+” và bạn sẽ được hỏi để cung cấp tên cho Style.

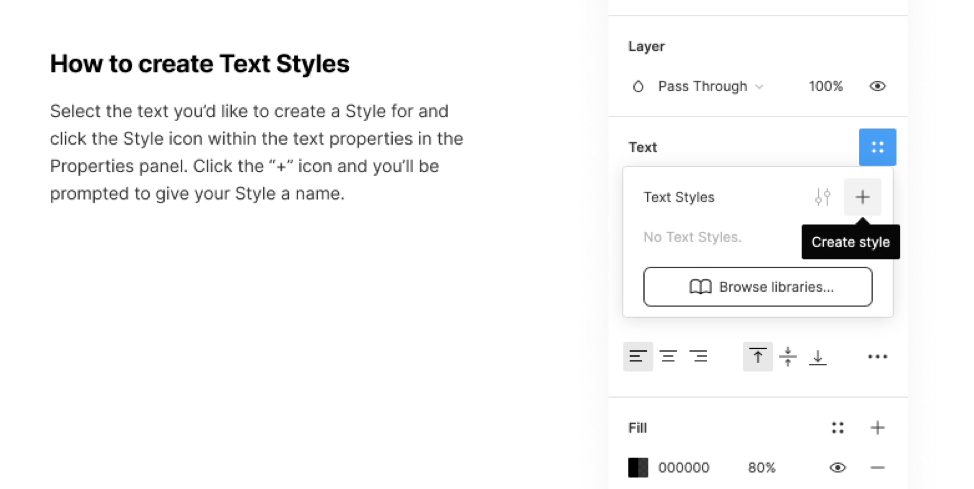
Cách tạo Text Styles
Chọn đoạn text mà bạn muốn tạo Style và click vào biểu tượng Style bên trong thuộc tính text của thanh công cụ Properties. Click vào biểu tượng “+” và bạn sẽ được hỏi cung cấp tên cho Style.

5. Smart Selection
Smart Selection cho phép bạn điều chỉnh khoảng cách giữa các đối tượng một cách nhanh chóng, tạo ra lưới đồng nhất cho các đối tượng được lựa chọn, và sắp xếp lại các đối tượng bên trong layout dạng lưới. Hãy nghĩ tới các layout dạng lưới sử dụng cho các giao diện inbox, new feeds hay photo galleries
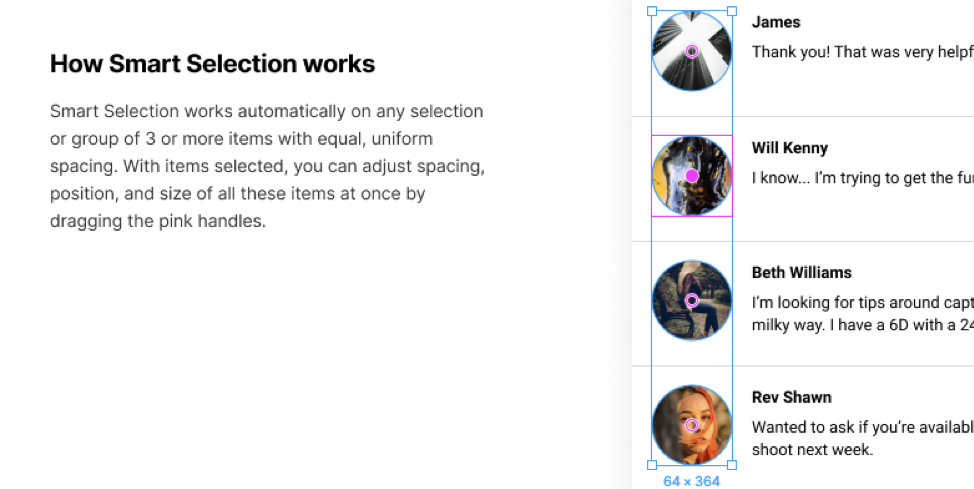
Cách Smart Selection làm việc
Smart Selection làm việc tự động dựa trên các đối tượng được chọn hoặc nhóm từ 3 phần tử trở lên. Với các items được lựa chọn, bạn có thể điều chỉnh khoảng cách, vị trí và kích thước của tất cả các items đó chỉ 1 lần bằng việc kéo các xử lý màu hồng.

6. Exporting
Figma hỗ trợ xuất bản (export) theo các định dạng PNG, JPG, SVG và PDF. Khi sử dụng Figma trên trình duyệt, việc xuất khẩu sẽ tự động được lưu trữ vào thư mục Download mặc định. Bạn có thể sử dụng ứng dụng Figma trên desktop để có thể lựa chọn thư mục lưu trữ.
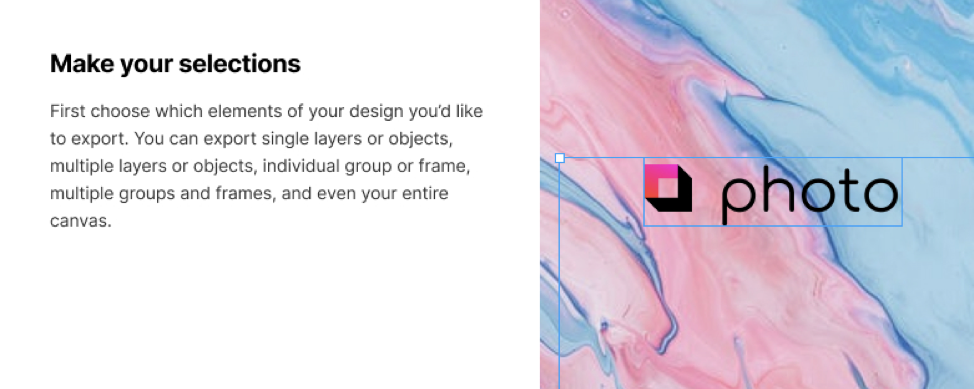
Chọn đối tượng để xuất bản
Đầu tiên cần chọn các thành phần trên thiết kế muốn xuất khẩu. Bạn có thể xuất khẩu các layer, đối tượng đơn lẻ hay nhiều layer, nhiều đối tượng, từng group hoặc frame riêng lẻ hay nhiều group, nhiều frame hoặc thậm chí xuất khẩu toàn bộ bản vẽ của bạn 1 lúc.

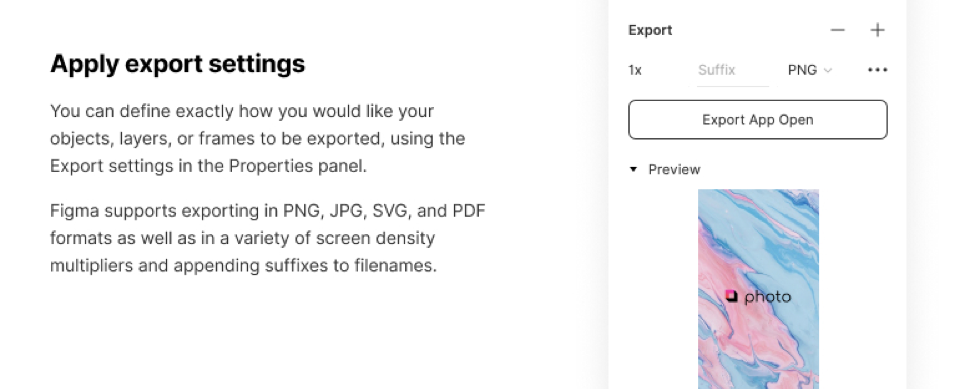
Áp dụng các thiết lập xuất bản
Bạn có thể định nghĩa chính xác cách bạn muốn xuất khẩu các đối tượng, các layer hay các frame, bằng việc sử dụng các thiết lập xuất khẩu trên thanh công cụ Properties.
Figma hỗ trợ xuất khẩu theo các định dạng PNG, JPG, SVG và PDF cũng như theo nhiều độ phân giải màn hình khác nhau và nó sẽ tự động thêm hậu tố vào tên file xuất khẩu ra.

Xuất khẩu đối tượng được chọn
Sau khi các thiết lập xuất khẩu được áp dụng cho thành phần được chọn, thành phần dó sẽ được ghi lại trong danh sách xuất khẩu. Sau này bạn có thể xuất khẩu các thành phần được lựa chọn với hành động đơn giản trong tương lai. Tìm kiếm từ khóa “export” trong menu.

7. Commenting
Các comments được thêm vào layer khác trên Figma. Bạn có thể thêm comment vào bất kỳ đâu trên canvas. Comment có thể được thêm vào cả ở bản thiết kế cũng như xem dưới dạng prototype.
Thêm comments
Để thêm, xem hoặc trả lời cho comment, bạn sẽ cần vào chế độ Comment bằng việc click vào biểu tượng Comment trên thanh toolbar. Sau đó, click vào bất kỳ đâu trên canvas để thêm vào comment của bạn. Bạn cũng có thể @mention tới thành viên trong team để anh ấy/cô ấy nhận được email thông báo về comment.

Thông báo comment
Thanh công cụ Properties có các tùy chọn thêm để show các coments đã được xử lý và lựa chọn có nhận hay không nhận email thông báo khi có comment mới hoặc khi có phản hồi cho comment.

8. Sharing
Chia sẻ file thiết kế trên Figma rất đơn giản. Mở hộp thoại chia sẻ và chỉ rõ quyền hạn hoặc cho phép truy cập vào link chia sẻ. Với link chia sẻ được phép truy cập thì việc chia sẻ đơn giản chỉ là chia sẻ URL của nó.
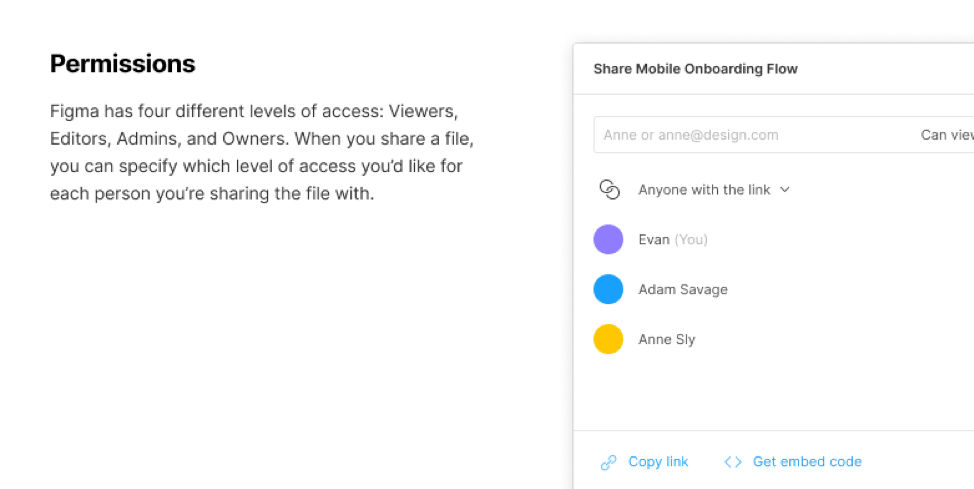
Lựa chọn quyền chia sẻ file
Figma có 4 cấp độ truy cập khác nhau: Chỉ xem, Cho phép Sửa, Admin và Chủ sở hữu. Khi bạn chia sẻ 1 file, bạn có thể chỉ định cấp độ truy cập bạn muốn cho từng người.

Chia sẻ một Frame độc lập
Ngoài ra khi chia sẻ 1 file, bạn có thể liên kết tới 1 frame được lựa chọn trên canvas khi đó nó sẽ được phóng to và focus khi người được chia sẻ mở file.

Leave a Reply