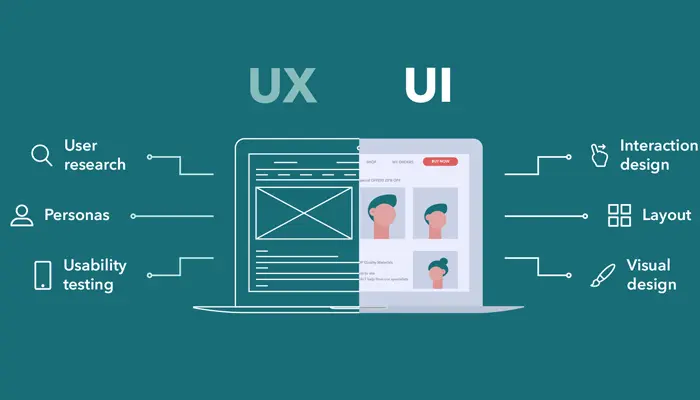
Chúng ta đang sống trong thời đại ngập tràn những giao diện, khi mà mỗi người dùng đều tiếp xúc và tương tác với hàng chục, thậm chí hàng trăm giao diện mỗi ngày, từ website, app cho đến các màn hình quảng cáo, máy ATM,… Những giao diện phức tạp, khó sử dụng sẽ có xu hướng bị não bộ loại trừ. Chúng ta sẽ thích dùng những sản phẩm đơn giản, dễ dùng, không cần tốn quá nhiều thời gian để làm quen, và tất nhiên cũng sẽ ưa chuộng sản phẩm đó hơn.

Do đó, việc thiết kế UI/UX sao cho ai cũng có thể làm quen và biết sử dụng “chỉ sau một nốt nhạc” luôn là một câu hỏi quan trọng trong quá trình phát triển sản phẩm.
Tối giản giao diện
Giao diện đơn giản và không gian trống hợp lý giúp người dùng dễ dàng tìm kiếm thông tin và tương tác một cách tự nhiên. Giảm thiểu sự phức tạp và tạo ra một trải nghiệm trực quan sẽ giúp tăng khả năng tương tác và sự hài lòng của người dùng.

- Tạo một bố cục rõ ràng: Bố cục của các nội dung phải có một cấu trúc rõ ràng, logic, và loại nội dung phải phù hợp với mục đích của sản phẩm.
- Những thành tố trong thiết kế phải thống nhất với nhau: Một thiết kế với các nội dung và thành tố (icon, nút,…) thống nhất về thiết kế giúp người dùng dễ điều hướng, hiểu cách sử dụng, và không bị rối trong quá trình sử dụng. Ví dụ: Nếu icon “đám mây” đã được dùng để thể hiện thông tin thời tiết, thì đừng dùng nó để ám chỉ “điện toán đám mây”; khung điền thông tin trong form này được bo góc, thì trong các form khác cũng như vậy,…
- Đơn giản hóa các thành tố điều hướng: Chỉ thể hiện những thành tố điều hướng chính, tránh việc thể hiện quá nhiều thành tố và nội dung không quá cần thiết trên giao diện khiến người dùng bị rối và cảm thấy loạn. Việc tập trung vào một số nút điều hướng chính sẽ giúp người dùng dễ dàng xác định hành trình của mình để thực hiện một tác vụ nhất định.
- Giới hạn ở 01 thanh điều hướng: Giữ thanh điều hướng thống nhất xuyên suốt sản phẩm, tránh việc với mỗi giao diện lại có một thanh điều hướng khác nhau. Đánh dấu mỗi trang một cách rõ ràng, và thêm progress bar (thanh tiến độ) để thể hiện hành trình của khách hàng nếu họ phải trải qua một hành trình nhiều bước.
Tập trung vào tính năng
Nếu các lập trình viên hay để ý đến yếu tố thẩm mỹ thì người truy cập để ý đến tính năng nhiều hơn bởi nó có thể giải quyết các nhu cầu tìm hiểu, tư vấn, mua sắm,… của họ. Để thiết kế UI, UX có hiệu quả, lập trình viên nên tập trung tư duy vào các tính năng cần thiết của website.

Đặc biệt cần chú trọng tới nút CTA (Call to action) cần hiển thị ở vùng nhìn đầu tiên. Khi thiết kế nút CTA đủ hấp dẫn sẽ dễ dàng thu hút nhóm khách hàng tiềm năng, điều này giúp tăng doanh thu cho doanh nghiệp nhanh chóng.
Trình bày nhất quán
Nguyên tắc thiết kế UI, UX kế tiếp chính là trình bày văn bản. Điều này giúp cho thông tin được hiển thị mạch lạc và rõ ràng hơn.
Thí dụ như, trong một bài viết luôn phải căn lề 2 bên, viết hoa chữ cái đầu dòng, đầu câu hay tiêu đề,… Đặt khoảng trắng chính xác, dấu chấm/phẩy phân chia rõ ràng,.. Ngoài ra còn có rất nhiều nguyên tắc khác để đảm bảo nội dung bài viết dễ nhìn, dễ đọc và dễ hiểu.

Một trong những nguyên tắc thiết kế UI, UX mà bất cứ lập trình viên nào cũng nên biết đó là nội dung trên trang. Mọi thông tin đưa ra cho người dùng cần đảm bảo tính hữu ích và dễ tương tác, không cần bất cứ ai hướng dẫn.
Bên cạnh đó, nội dung của website cần thể hiện tính đồng nhất. Lời khuyên cho các bạn là nên cập nhật những bài viết, hình ảnh và link liên kết xoay quanh từ khóa chính, tránh viết quá rộng các thông tin không cần thiết.
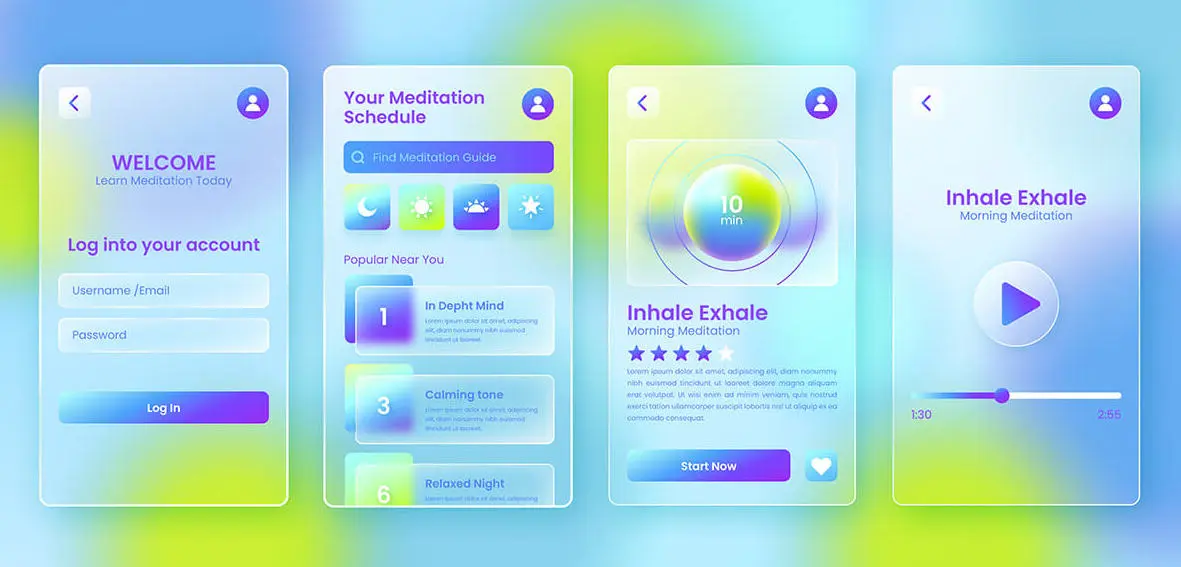
Sử dụng màu sắc và hình ảnh thu hút
Màu sắc và hình ảnh đóng vai trò quan trọng trong việc thu hút sự chú ý và tạo cảm hứng cho người dùng. Sử dụng màu sắc phù hợp và hình ảnh hấp dẫn có thể tăng tương tác bằng cách tạo ra một không gian thú vị và đáng nhớ.
Áp dụng luật Fitts
Luật Fitts được hiểu đơn giản là các tính năng quan trọng cần được thiết kế nổi bật và sáng tạo. Bởi thực tế thì những chức năng như vậy thường gây chú ý tới người dùng và thao tác dễ dàng hơn.
Để sử dụng luật Fitts trong thiết kế UI, UX đạt hiệu quả, bạn nên nhớ nguyên tắc là giảm khoảng cách và tăng kích thước mục tiêu. Đặc biệt là rút ngắn các bước mà người dùng cần tương tác để họ nhanh chóng tìm kiếm thứ mong muốn.

Điểm nhấn và sự tương phản giúp tạo nên sự chênh lệch giữa các phần tử trong giao diện, làm nổi bật các yếu tố quan trọng và thu hút sự chú ý của người dùng. Sử dụng các yếu tố như kích thước, màu sắc, và kiểu chữ để tạo ra điểm nhấn và tương phản đồng thời tăng tính tương tác.
Tích hợp chức năng tương tác
Việc tích hợp các yếu tố tương tác, chẳng hạn như nút bấm, thanh trượt, hoặc phần tử kéo thả, giúp người dùng tham gia vào quá trình tương tác với giao diện. Các yếu tố này không chỉ tạo ra một trải nghiệm thú vị mà còn tăng khả năng tương tác và tham gia của người dùng.
Đảm bảo tính tương thích đa nền tảng
Thiết kế đáp ứng và tương thích trên nhiều nền tảng và thiết bị khác nhau (điện thoại di động, máy tính bảng, desktop) là điều cần thiết để đáp ứng nhu cầu của người dùng. Việc cung cấp một trải nghiệm tương tự trên các nền tảng khác nhau giúp tăng tương tác và sự tiện lợi cho người dùng.
Sử dụng hiệu ứng chuyển động
Hiệu ứng chuyển động và hoạt họa có thể tạo ra sự hấp dẫn và gây ấn tượng mạnh cho người dùng. Chúng có thể được sử dụng để tăng tính tương tác và tạo sự trải nghiệm sống động, đồng thời giúp người dùng hiểu rõ hơn về cách tương tác với giao diện.
Leave a Reply