Các câu hỏi phỏng vấn Flutter
Flutter ngày càng được nhiều người quan tâm nhờ khả năng phát triển app đa nền tảng. Dưới đây, chúng tôi giới thiệu Các câu hỏi phỏng vấn Flutter để bạn đọc tham khảo. Bạn có thể xem thêm KINH NGHIỆM PHỎNG VẤN FLUTTER.
Flutter là gì?
Flutter là một bộ công cụ giao diện người dùng để tạo các ứng dụng di động nhanh, đẹp, được biên dịch nguyên bản với một ngôn ngữ lập trình và một cơ sở code duy nhất. Nó là một framework phát triển code nguồn mở được phát triển bởi Google. Nói chung, Flutter không phải là một ngôn ngữ; nó là một SDK. Ứng dụng Flutter sử dụng ngôn ngữ lập trình Dart để tạo ứng dụng. Phiên bản alpha đầu tiên của Flutter được phát hành vào tháng 5 năm 2017.
Flutter chủ yếu được tối ưu hóa cho các ứng dụng di động 2D có thể chạy trên cả nền tảng Android và iOS. Chúng tôi cũng có thể sử dụng nó để tạo các ứng dụng đầy đủ tính năng, bao gồm máy ảnh, bộ nhớ, vị trí địa lý, mạng, SDK của bên thứ ba, v.v.
Mời bạn xem giới thiệu chi tiết hơn tại bài Flutter là gì?
Dart là gì?
Dart là một ngôn ngữ lập trình hướng đối tượng, có mục đích chung với cú pháp kiểu C. Nó là code nguồn mở và được phát triển bởi Google vào năm 2011. Mục đích của lập trình Dart là tạo giao diện người dùng frontend cho web và ứng dụng di động. Nó là một ngôn ngữ quan trọng để tạo ứng dụng Flutter. Ngôn ngữ Dart có thể được biên dịch cả AOT (Ahead-of-Time) và JIT (Just-in-Time.
Học Flutter có cần học Dart không?
Có, việc học ngôn ngữ Dart để xây dựng ứng dụng Flutter là rất cần thiết. Vì Flutter chỉ là một bộ khung (framework) sử dụng ngôn ngữ Dart để tạo nên ứng dụng.
Flutter có miễn phí không?
Có. Flutter hoàn toàn miễn phí và mã nguồn mở.
Widget trong Flutter là gì?
Một ứng dụng Flutter luôn được coi là một cây các material. Bất cứ khi nào bạn định viết code để xây dựng bất cứ thứ gì trong Flutter, nó sẽ nằm bên trong một widget. Các widget mô tả chế độ xem ứng dụng của bạn trông như thế nào với cấu hình và trạng thái hiện tại của chúng. Khi bạn thực hiện bất kỳ thay đổi nào trong code, widget con sẽ xây dựng lại mô tả của nó bằng cách tính toán sự khác biệt của widget con hiện tại và trước đó để xác định những thay đổi tối thiểu đối với việc hiển thị trong giao diện người dùng của ứng dụng.
Các widget được lồng vào nhau để xây dựng ứng dụng. Nó có nghĩa là thư mục gốc của ứng dụng của bạn tự nó là một widget và tất cả các cách nhìn xuống cũng là một widget. Ví dụ: một widget có thể hiển thị một cái gì đó, có thể xác định thiết kế, có thể xử lý tương tác, v.v.
Sự khác nhau giữa Stateful Widget và Stateless Widget?
Một widget Stateful có thông tin state. Nó được gọi là động vì nó có thể thay đổi dữ liệu bên trong trong suốt thời gian tồn tại của widget. Một widget cho phép chúng ta làm mới màn hình được gọi là Stateful widget. widget con này không có phương thức build(). Nó có phương thức createState(), trả về một lớp mở rộng Lớp state Flutters. Các ví dụ về widget Stateful là Checkbox, Radio, Slider, InkWell, Form và TextField.
widget không trạng thái(Stateless) không có bất kỳ thông tin trạng thái nào. Nó vẫn tĩnh trong suốt vòng đời của nó. Ví dụ về widget không trạng thái là Văn bản, Hàng, Cột, Vùng chứa, v.v. Nếu màn hình hoặc widget chứa nội dung tĩnh, nó phải là widget Stateless, nhưng nếu bạn muốn thay đổi nội dung, nó cần phải là widget Stateful.
Các trình soạn thảo tốt nhất để phát triển Flutter là gì?
Các công cụ phát triển Flutter cho phép phát triển Flutter nhanh hơn và do đó thúc đẩy quy trình làm việc của nhà phát triển. Flutter IDE và các công cụ cần một số plugin để phát triển các ứng dụng di động. Các plugin giúp chúng tôi biên dịch, phân tích code và phát triển Flutter. IDE phổ biến cho sự phát triển của Flutter như sau:
- Android Studio
- Visual Studio
- IntelliJ IDEA
- Xcode
Tệp pubspec.yaml là gì?
Đó là tệp cấu hình của dự án sẽ sử dụng rất nhiều trong quá trình làm việc với dự án Flutter. Nó cho phép bạn cách ứng dụng của bạn hoạt động. Nó cũng cho phép chúng tôi thiết lập các ràng buộc cho ứng dụng. Tệp này chứa:
- Cài đặt chung của dự án như tên, mô tả và phiên bản của dự án.
- Sự phụ thuộc của dự án.
- Nội dung dự án (ví dụ: hình ảnh, âm thanh, v.v.).
Các gói và plugin trong Flutter là gì?
Gói là một nhóm các loại lớp, giao diện và gói con tương tự nhau. Các gói và plugin giúp chúng tôi xây dựng ứng dụng mà không cần phải phát triển mọi thứ từ các gói. Trong Flutter, nó cho phép bạn nhập các widget hoặc chức năng mới vào ứng dụng. Các gói và plugin có một sự khác biệt rất nhỏ. Nói chung, các gói là các thành phần mới hoặc code được viết bằng ngôn ngữ Dart, trong khi các plugin cho phép nhiều chức năng hơn trên thiết bị bằng cách sử dụng code gốc. Trong DartPub, cả gói và plugin đều được gọi là gói.
Ưu điểm của Flutter là gì?

Các ưu điểm phổ biến của Flutter framework như sau:
- Phát triển đa nền tảng: Tính năng này cho phép Flutter viết code một lần, duy trì và có thể chạy trên các nền tảng khác nhau. Nó tiết kiệm thời gian, công sức và tiền bạc của các nhà phát triển.
- Phát triển nhanh hơn: Hiệu suất của ứng dụng Flutter rất nhanh. Flutter biên dịch ứng dụng bằng cách sử dụng thư viện nhánh C / C ++ giúp ứng dụng gần với code máy hơn và mang lại cho ứng dụng hiệu suất gốc tốt hơn.
- Cộng đồng tốt: Flutter có hỗ trợ cộng đồng tốt, nơi các nhà phát triển có thể hỏi các vấn đề và nhận được kết quả nhanh chóng.
- Tải lại trực tiếp và nóng: Nó làm cho quá trình phát triển ứng dụng cực kỳ nhanh chóng. Tính năng này cho phép chúng tôi thay đổi hoặc cập nhật code được phản ánh ngay sau khi các thay đổi được thực hiện.
- code tối thiểu: Ứng dụng Flutter được phát triển bởi ngôn ngữ lập trình Dart, sử dụng biên dịch JIT và AOT để cải thiện thời gian khởi động tổng thể, hoạt động và tăng tốc hiệu suất. JIT nâng cao hệ thống phát triển và làm mới giao diện người dùng mà không cần nỗ lực thêm vào việc xây dựng hệ thống mới.
- Tập trung vào giao diện người dùng: Nó có giao diện người dùng tuyệt vời vì nó sử dụng widget tập trung vào thiết kế, các công cụ phát triển cao, API nâng cao và nhiều tính năng khác.
- Tài liệu: Flutter có hỗ trợ tài liệu rất tốt. Nó được tổ chức và nhiều thông tin hơn. Chúng ta có thể lấy mọi thứ mà chúng ta muốn viết ở một nơi.
Bạn có thể cài đặt Flutter bằng cách nào?
Để cài đặt và chạy Flutter trên hệ thống Windows, MacOS trước tiên bạn cần đáp ứng các yêu cầu này đối với môi trường phát triển của mình.
| Hệ điều hành | Windows 7 trở lên (Tôi là Windows 10. Bạn cũng có thể sử dụng Mac hoặc Linux OS.). |
| Dung lượng đĩa | 400 MB (Nó không bao gồm không gian đĩa cho IDE / công cụ). |
| Công cụ | 1. Windows PowerShell2. Git dành cho Windows 2.x (Tại đây, Sử dụng Git từ tùy chọn Dấu nhắc Lệnh của Windows). |
| SDK | Flutter SDK dành cho Windows |
| IDE | Android Studio (Chính thức) |
Mời bạn tham khảo thêm Cài đặt Flutter với Visual Studio Code
So sánh Flutter và React Native?
- Flutter và React Native đều được sử dụng để phát triển ứng dụng kết hợp gốc từ một cơ sở code duy nhất. Các ứng dụng này có thể chạy trên nền tảng iOS và Android.
- React Native do Facebook phát triển, trong khi framework công tác Flutter lần đầu tiên được giới thiệu bởi Google. Vì vậy, cả hai framework đều có tính năng và tính cộng đồng rất tốt.
- Flutter sử dụng ngôn ngữ Dart để tạo ứng dụng, trong khi React Native sử dụng JavaScript để xây dựng ứng dụng.
-
Theo quan điểm của nhà phát triển, rất khó để lựa chọn trong số chúng. Do đó, rất khó để chọn ra người chiến thắng giữa Flutter và React Native.
Tại sao build app Flutter lần đầu tiên mất nhiều thời gian?
Khi bạn dựng ứng dụng Flutter lần đầu tiên, sẽ mất nhiều thời gian hơn. Đó là do Flutter đã xây dựng tệp APK hoặc IPA dành riêng cho thiết bị. Do đó, Gradle và Xcode được sử dụng để xây dựng tệp, mất nhiều thời gian.
Tại sao thư mục Android và iOS lại nằm trong dự án Flutter?
- Android: Thư mục này chứa một dự án Android hoàn chỉnh. Nó được sử dụng khi bạn tạo ứng dụng Flutter cho Android. Khi code Flutter được biên dịch thành code gốc, nó sẽ được đưa vào dự án Android này, do đó kết quả là một ứng dụng Android gốc. Ví dụ : Khi bạn đang sử dụng trình giả lập Android, dự án Android này được sử dụng để xây dựng ứng dụng Android, được triển khai thêm cho Thiết bị ảo Android.
- iOS: Thư mục này chứa một dự án Mac hoàn chỉnh. Nó được sử dụng khi bạn xây dựng ứng dụng Flutter cho iOS. Nó tương tự như thư mục Android, được sử dụng khi phát triển ứng dụng cho Android. Khi code Flutter được biên dịch thành code gốc, nó sẽ được đưa vào dự án iOS này, để kết quả là một ứng dụng iOS gốc. Chỉ có thể xây dựng ứng dụng Flutter cho iOS khi bạn đang làm việc trên macOS và Xcode IDE.
Tween Animation là gì?
Đây là hình thức rút gọn của in-betweening. Trong hoạt ảnh tween, bắt buộc phải xác định điểm đầu và điểm cuối của hoạt ảnh. Nó có nghĩa là hoạt ảnh bắt đầu với giá trị bắt đầu, sau đó đi qua một loạt các giá trị trung gian và cuối cùng đạt đến giá trị kết thúc. Nó cũng cung cấp dòng thời gian và đường cong, xác định thời gian và tốc độ của quá trình chuyển đổi. framework công cụ cung cấp tính toán về cách chuyển đổi từ điểm đầu và điểm cuối.
Giải thích Hot Reload trong Flutter?
Tính năng tải lại nóng cho phép bạn nhanh chóng và dễ dàng thực hiện một thử nghiệm trong dự án. Nó giúp xây dựng giao diện người dùng, thêm các tính năng mới, sửa lỗi và phát triển ứng dụng nhanh chóng. Để thực hiện tải lại nóng ứng dụng Flutter, hãy làm theo các bước sau:
Chạy ứng dụng trong trình chỉnh sửa Flutter hoặc cửa sổ dòng lệnh được hỗ trợ.
Sửa đổi bất kỳ tệp Dart nào trong dự án.
Nếu bạn sử dụng IDE hỗ trợ Flutter, hãy chọn Lưu tất cả hoặc nhấp vào nút Tải lại nóng trên thanh công cụ. Ngay lập tức, bạn có thể xem kết quả trong trình mô phỏng hoặc thiết bị thực của mình.
Kể tên một số ứng dụng phổ biến sử dụng Flutter?
Ngày nay, nhiều tổ chức sử dụng Flutter để xây dựng ứng dụng. Một số ứng dụng phổ biến nhất được xây dựng trên Flutter như sau:
- Google Ads
- Reflectly
- Alibaba
- Birch Finance
- Coach Yourself
- Tencent
- Watermaniac
Kể tên gói cơ sở dữ liệu phổ biến được sử dụng trong Flutter?
Các gói cơ sở dữ liệu phổ biến và được sử dụng nhiều nhất được sử dụng trong Flutter như sau:
- Cơ sở dữ liệu sqflite: Nó cho phép truy cập và thao tác với cơ sở dữ liệu SQLite.
- Cơ sở dữ liệu Firebase: Nó sẽ cho phép bạn truy cập và thao tác với cơ sở dữ liệu đám mây.
Animation nào cho phép bạn thể hiện hành vi trong thế giới thực?
Animation dựa trên Vật lý cho phép bạn thể hiện hành vi trong thế giới thực trong Flutter.
Sự khác biệt giữa Khởi động lại Nóng và Tải lại Nóng là gì?
Sau đây là những điểm khác biệt cơ bản giữa Khởi động lại nóng và Tải lại nóng:
| Tải lại nóng (Hot reload) | Khởi động lại nóng |
| Nó hoạt động với một phím r nhỏ trên thiết bị đầu cuối hoặc dấu nhắc lệnh. | Nó chủ yếu hoạt động bằng tay |
| Tính năng tải lại nóng cho phép chúng tôi nhanh chóng biên dịch mã mới được thêm vào tệp và gửi chúng đến Máy ảo Dart (DVM). Sau khi hoàn tất cập nhật DVM, nó sẽ cập nhật ngay giao diện người dùng của ứng dụng. | Nó cho phép các nhà phát triển có được một ứng dụng được biên dịch đầy đủ vì nó phá hủy các giá trị Trạng thái đã có và đặt chúng thành mặc định. Trên mỗi lần Khởi động lại nóng, cây widget ứng dụng của chúng ta được xây dựng lại hoàn toàn với code đã nhập mới. |
| Nó giúp xây dựng giao diện người dùng, thêm các tính năng mới, sửa lỗi và phát triển ứng dụng nhanh chóng. | Mất nhiều thời gian hơn Tải lại nóng để biên dịch và cập nhật ứng dụng. |
22. Trong đoạn mã dưới đây, hãy chuyển makeMangoShake() thành getter có tên là mangoshake bằng cách sử dụng cú pháp viết tắt “fat arrow”:
class Recipe {
int mango;
int milk;
int sugar;
Recipe(this.mango, this.milk, this.sugar);
int makeMangoShake() {
return mango+milk+sugar;
}
}
Fat Arrow (=>) được sử dụng khi phương thức chứa một dòng code. Chúng ta có thể sử dụng nó bằng cú pháp sau:
methodName(parameters) => statement;
Cần lưu ý rằng chúng ta không thể sử dụng từ khóa return có mũi tên béo (=>). Sau khi chuyển makeMangoShake() thành một mũi tên, nó sẽ giống như đoạn mã dưới đây:
int get mangoshake => mango + milk + sugar;
Sự khác biệt giữa các hàm “main()” và “runApp()” trong Flutter là gì?
Chúng ta có thể phân biệt các hàm chính và hàm runApp trong Flutter như sau:
- Hàm main() chịu trách nhiệm khởi động chương trình. Nếu không có hàm main(), chúng ta không thể viết bất kỳ chương trình nào trên Flutter.
- Hàm runApp() có nhiệm vụ trả về các widget được gắn vào màn hình dưới dạng gốc của cây widget và sẽ được hiển thị trên màn hình.
Khi nào bạn nên sử dụng mainAxisAlignment và crossAxisAlignment?
Chúng ta có thể sử dụng crossAxisAlignment và mainAxisAlignment để kiểm soát cách các widget hàng và cột sắp xếp các con của nó dựa trên sự lựa chọn của chúng ta.
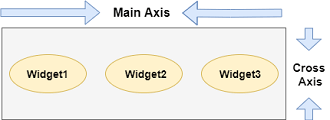
Trục chéo của hàng sẽ chạy theo chiều dọc và trục chính sẽ chạy theo chiều ngang. Xem hình ảnh minh họa bên dưới để hiểu rõ hơn.

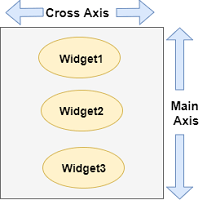
Trục chéo của cột sẽ chạy theo chiều ngang và trục chính sẽ chạy theo chiều dọc. Hình ảnh minh họa dưới đây giải thích rõ ràng hơn.

Sự khác biệt giữa SizedBox và Container là gì?
- Container trong Flutter là một widget có thể chứa nhiều widget và quản lý chúng một cách hiệu quả thông qua chiều rộng, chiều cao, phần đệm, màu nền, v.v. Nếu chúng ta có một widget cần một số kiểu nền có thể là hạn chế về màu sắc, hình dạng hoặc kích thước , chúng tôi có thể bọc nó trong một widget vùng chứa.
- SizedBox trong Flutter là một hộp đi kèm với kích thước được chỉ định. Không giống như Container, nó không cho phép chúng ta thiết lập màu sắc hoặc trang trí cho widget. Chúng tôi chỉ có thể sử dụng nó để xác định kích thước của tiện ích được truyền khi còn nhỏ. Nó có nghĩa là nó buộc widget con của nó phải có chiều rộng hoặc chiều cao cụ thể.
Stream trong Flutter là gì?
Luồng là một chuỗi các sự kiện không đồng bộ. Nó cung cấp một chuỗi dữ liệu không đồng bộ. Nó cũng giống như một đường ống mà chúng ta đặt một số giá trị vào một đầu và nếu chúng ta có một người nghe ở đầu kia, nó sẽ nhận được giá trị đó. Chúng tôi có thể giữ nhiều người nghe trong một luồng và tất cả những người nghe đó sẽ nhận được cùng một giá trị khi được đưa vào đường dẫn.
Chúng tôi có thể xử lý luồng bằng cách sử dụng hàm chờ hoặc nghe từ API luồng. Nó có một cách để phản hồi các lỗi. Chúng ta có thể tạo luồng theo nhiều cách, nhưng chúng có thể được sử dụng theo cách giống nhau. Xem ví dụ dưới đây:
Future<int> sumStream(Stream<int> stream) async {
var sum = 0;
await for (var value in stream) {
sum = sum + value;
}
return sum;
}
Các loại Stream trong Flutter?
Stream có thể có hai loại, đó là:
- Single subscription streams (Các luồng đăng ký đơn lẻ) Đây là loại luồng phổ biến nhất chứa một chuỗi các sự kiện, là các phần của một tổng thể lớn hơn. Nó sẽ cung cấp các sự kiện theo đúng thứ tự và không bỏ sót bất kỳ sự kiện nào. Nếu thiếu bất kỳ sự kiện nào, thì phần còn lại của luồng sẽ không có ý nghĩa gì. Luồng này chủ yếu được sử dụng để đọc tệp hoặc nhận yêu cầu web. Nó sẽ nghe một lần, và nếu nó đang nghe lại, điều đó có nghĩa là đã bỏ lỡ một sự kiện ban đầu. Khi nó bắt đầu nghe, dữ liệu sẽ được tìm nạp và cung cấp theo từng phần.
- Broadcast streams (Các luồng phát sóng) Đây là một loại luồng được sử dụng cho các thư riêng lẻ có thể được xử lý từng thư một mà không cần biết về các sự kiện trước đó. Nó có thể có nhiều người nghe để nghe đồng thời và chúng ta có thể nghe lại sau khi hủy đăng ký trước đó. Sự kiện chuột này trong trình duyệt là một loại luồng này.
Tại sao phương thức build() trên State mà không phải StatefulWidgets?
Lý do chính đằng sau điều này là StatefulWidget sử dụng một lớp State riêng biệt mà không xây dựng một phương thức bên trong phần thân của nó. Nó có nghĩa là tất cả các trường bên trong Widget là bất biến và bao gồm tất cả các lớp con của nó.
Mặt khác, StatelessWidget có các phương thức xây dựng và liên kết bên trong cơ thể của nó. Đó là do bản chất của StatelessWidget, được hiển thị hoàn toàn trên màn hình bằng cách sử dụng thông tin được cung cấp. Nó cũng không cho phép bất kỳ thay đổi nào trong tương lai đối với thông tin State của nó.
StatefulWidget cho phép chúng tôi thay đổi thông tin State trong quá trình sử dụng ứng dụng. Do đó, nó không phù hợp để lưu trữ trong một phương thức xây dựng để thỏa mãn các điều kiện lớp Widget nơi tất cả các trường là bất biến. Đây là lý do chính để giới thiệu State . Ở đây, chúng ta chỉ cần ghi đè hàm createState () để đính kèm Trạng thái đã xác định với StatefulWidget, và sau đó tất cả các thay đổi dự kiến sẽ xảy ra trong một lớp riêng biệt.
Các chế độ build khác nhau trong Flutter là gì?
Công cụ Flutter hỗ trợ ba chế độ trong khi biên dịch ứng dụng. Các chế độ biên dịch này có thể được chọn tùy thuộc vào vị trí của chúng ta trong chu trình phát triển. Tên của các chế độ là:
- Debug
- Profile
- Release
Tại sao chúng ta cần mixin?
Dart không hỗ trợ nhiều thừa kế. Vì vậy, để triển khai nhiều kế thừa trong Flutter / Dart, chúng ta cần các mixin. Mixins cung cấp một cách để viết code của lớp có thể sử dụng lại trong nhiều phân cấp lớp.
Tại sao chúng ta sử dụngTicker trong Flutter?
Ticker trong Flutter là tốc độ làm mới hình ảnh động của chúng ta. Nó là một lớp gửi tín hiệu ở một khoảng thời gian đều đặn, tức là khoảng 60 lần mỗi giây. Chúng ta có thể hiểu điều đó bằng đồng hồ của mình, đồng hồ này hoạt động đều đặn. Tại mỗi lần đánh dấu, Ticker cung cấp một phương thức gọi lại với khoảng thời gian kể từ lần đánh dấu đầu tiên vào mỗi giây, sau khi nó được bắt đầu. Ngay cả khi các code bắt đầu vào các thời điểm khác nhau, nó luôn được đồng bộ hóa tự động.
Key trong Flutter là gì?
- Các Key trong Flutter được sử dụng làm code định danh cho Widget, Elements và SemanticsNodes. Chúng ta có thể sử dụng nó khi một widget mới cố gắng cập nhật một phần tử hiện có; sau đó, khóa của nó phải giống với khóa widget hiện tại được liên kết với phần tử.
- Các khóa không được khác nhau giữa các Phần tử trong cùng một gốc.
- Các lớp con của Key phải là GlobalKey hoặc LocalKey.
- Key rất hữu ích khi chúng ta cố gắng thao tác (chẳng hạn như thêm, xóa hoặc sắp xếp lại thứ tự) một tập hợp các widget cùng loại có trạng thái nào đó.
Làm thế nào bạn sẽ thực thi code chỉ trong chế độ gỡ lỗi?
Để thực thi code chỉ trong chế độ gỡ lỗi, trước tiên chúng ta cần nhập nền tảng phi tiêu như bên dưới:
import 'package:flutter/foundation.dart' as Foundation; Tiếp theo, chúng ta cần sử dụng kReleaseMode như bên dưới:
if (Foundation.kReleaseMode){ // is Release Mode ??
print('release mode');
} else {
print('debug mode');
}
Chế độ profile là gì, và bạn sử dụng nó khi nào?
Chế độ hồ sơ(Profile) được sử dụng để đo hiệu suất của các ứng dụng của chúng ta. Trong chế độ này, một số khả năng gỡ lỗi được duy trì để xác định hiệu suất ứng dụng của bạn. Chế độ này bị tắt trên trình giả lập và trình mô phỏng vì chúng không đại diện cho hiệu suất thực.
Chúng ta có thể sử dụng lệnh dưới đây để biên dịch chế độ cấu hình:
flutter run --profile Chế độ release là gì và bạn sử dụng nó khi nào?
- Chế độ phát hành (release) cho phép chúng ta tối ưu hóa code và tạo chúng mà không có bất kỳ dữ liệu gỡ lỗi nào ở dạng được tối ưu hóa hoàn toàn. Trong chế độ này, nhiều code của ứng dụng sẽ bị xóa hoặc viết lại hoàn toàn.
- Chúng ta sử dụng chế độ này khi chúng ta sẵn sàng phát hành ứng dụng. Nó cho phép tối ưu hóa tối đa và kích thước dấu chân tối thiểu của ứng dụng.
- Chúng ta có thể sử dụng lệnh dưới đây để biên dịch chế độ phát hành:
flutter run --release
Sự khác biệt giữa WidgetsApp và MaterialApp là gì?
Biểu đồ so sánh dưới đây giải thích sự khác biệt cơ bản giữa WidgesApp và MaterialApp:
| WidgetsApp | MaterialApp |
| WidgetsApp được sử dụng để điều hướng cơ bản. Nó bao gồm nhiều widget nền tảng cùng với thư viện widget mà Flutter sử dụng để tạo giao diện người dùng của ứng dụng của chúng ta. | MaterialApp, cùng với thư viện material, là một lớp được xây dựng trên đầu WidgetsApp và thư viện của nó. Nó triển khai thiết kế Material Design cung cấp giao diện thống nhất cho ứng dụng của chúng ta trên bất kỳ nền tảng nào. |
| Lớp WidgetsApp là lớp cơ sở cho lớp MaterialApp. | Nó cung cấp nhiều công cụ thú vị như Bộ điều hướng hoặc Chủ đề để phát triển ứng dụng. |
| Nó bao bọc một số widget cần thiết để xây dựng ứng dụng. | Nó bao gồm một số widget cần thiết cho các ứng dụng thiết kế vật liệu xây dựng. |
BuildContext là gì?
BuildContext trong Flutter là một phần của các widget trong cây Element để mỗi widget có BuildContext của riêng mình. Chúng ta chủ yếu sử dụng nó để tham chiếu đến một widget hoặc chủ đề khác. Ví dụ, nếu chúng ta muốn sử dụng một yếu tố thiết kế material design, thì nó bắt buộc phải tham chiếu nó đến Scaffold. Chúng ta có thể lấy nó bằng phương thức Scaffold.of (context).
Bạn có thể thực hiện những loại kiểm tra nào trong Flutter?
Kiểm tra là một hoạt động được sử dụng để xác minh và xác thực ứng dụng, không có lỗi và đáp ứng các yêu cầu của người dùng. Nói chung, chúng ta có thể sử dụng ba loại kiểm tra này trong Flutter:
- Unit Tests: Nó kiểm tra một chức năng, phương thức hoặc lớp. Mục tiêu của nó là đảm bảo tính đúng đắn của code trong nhiều điều kiện khác nhau. Thử nghiệm này được sử dụng để kiểm tra tính hợp lệ của logic kinh doanh của chúng ta.
- Widget Tests: Nó kiểm tra một widget duy nhất. Mục tiêu của nó là đảm bảo rằng giao diện người dùng của widget trông và tương tác với các widget khác như mong đợi.
- Integration Tests: Nó xác thực một ứng dụng hoàn chỉnh hoặc một phần lớn của ứng dụng. Mục tiêu của nó là đảm bảo rằng tất cả các widget và dịch vụ cùng hoạt động như mong đợi.
Toán tử kiểm tra Null là gì?
Dart cung cấp một số thông tin hữu ích để xử lý các giá trị null.
1. Toán tử gán “?? =” chỉ gán giá trị cho một biến khi biến đó đang rỗng (null).
int a; // Initial value of a is null. a ??= 5; print(a); // It will print 5.
2. Toán tử “??” được sử dụng để đánh giá và trả về giá trị giữa hai biểu thức. Đầu tiên, nó thực thi và kiểm tra biểu thức bên trái nếu khác rỗng thì trả về giá trị của biểu thức đó; nếu không, nó sẽ thực thi và trả về giá trị của biểu thức bên phải:
print(3 ?? 5); // It will print 3. print(null ?? 5); // It will print 5.
Sự khác nhau giữa toán tử “??” và “?”
| Toán tử ?? | Toán tử ? |
| Các “??” toán tử được sử dụng để đánh giá và trả về giá trị giữa hai biểu thức.
Nó có thể được sử dụng như sau:expr1 ?? expr2Toán tử này đầu tiên kiểm tra biểu thức 1 và nếu nó không phải là null, trả về giá trị của nó; nếu không, nó sẽ đánh giá và trả về giá trị của biểu thức 2. |
Các “?” toán tử được sử dụng để đánh giá và trả về giá trị giữa hai biểu thức dựa trên điều kiện đã cho.
Nó có thể được sử dụng như sau:điều kiện? expr1: expr2Toán tử này đầu tiên kiểm tra điều kiện và nếu nó đúng, nó sẽ đánh giá expr1 và trả về giá trị của nó (nếu điều kiện được khớp). Nếu không, nó sẽ đánh giá và trả về giá trị của expr2. |