Figma For Beginners
Figma For Beginners. Authors: Srihari Pratapa and Jeff Terrell.
Figma is a web based collaborative design tool. You’ll be designing a small calculator app to understand how to use Figma.
1. Figma setup
- Go to https://www.figma.com and create an account
- Create a new project using the + icon in the upper left corner and create a new project
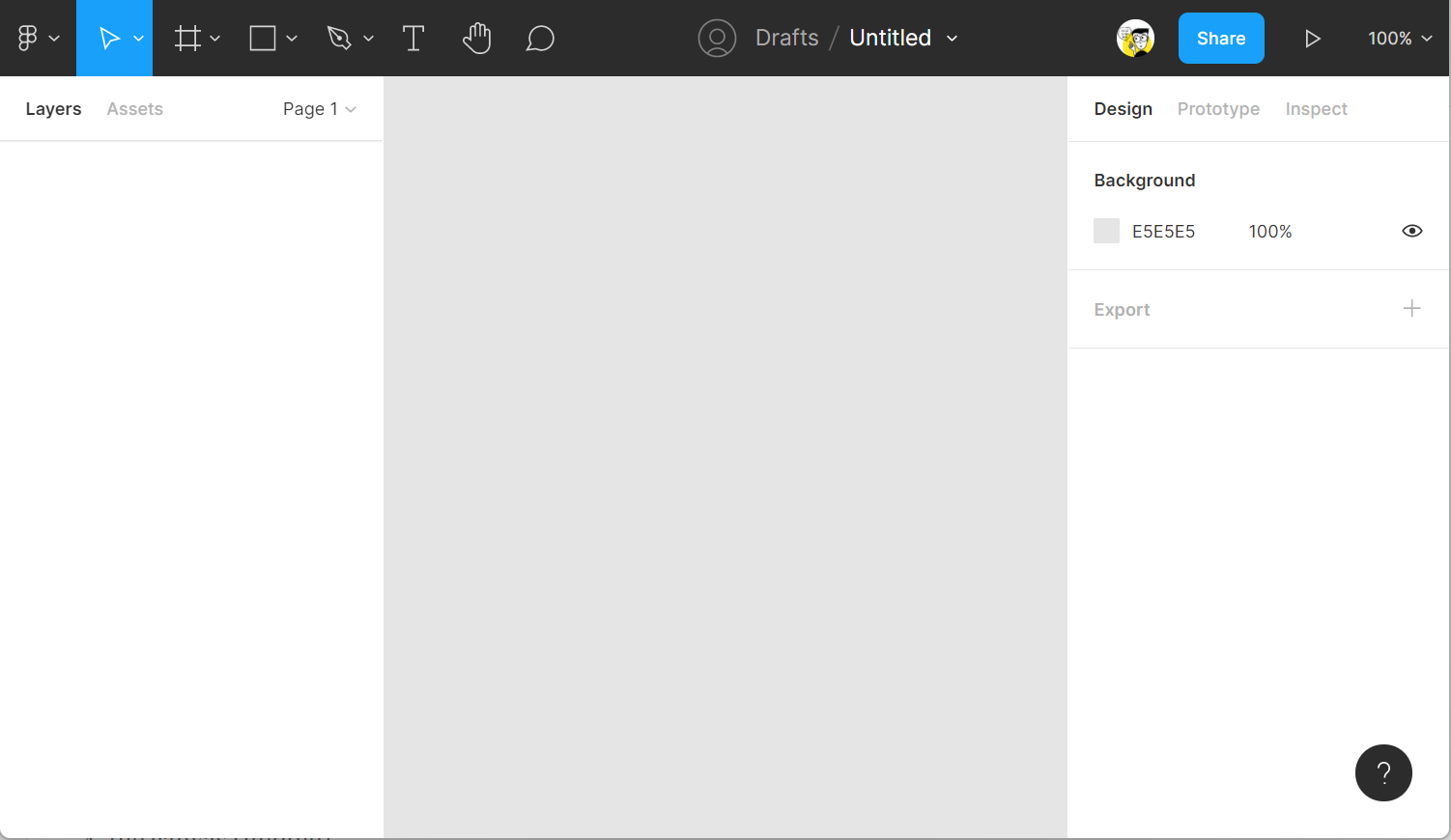
- The new project screen will appear, like so:

The blank project screen looks like the image on the above. There are 4 parts to the Figma UI:
- the toolbar (top), containing different design manipulation tools;
- the layer list (left);
- the inspector (right);
- the canvas (middle).
Notice that the inspector has 3 tabs: Design, Prototype, and Inspect. We’ll spend most of our time in the design tab.
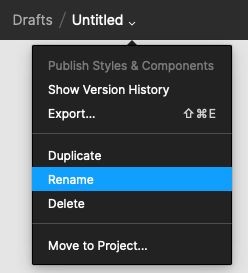
Click the arrow in the top-middle of your screen to rename your project to “Calculator”:

0. Creating a project
Click the plus icon in the top left to create a new project.
1. Frame
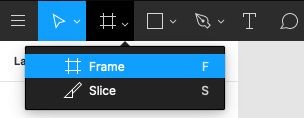
Select the“Frame”tool:

Create a frame for the calculator screen by dragging on the canvas to draw a rectangle. This frame is the main background for our calculator onto which all the elements will be placed. Don’t worry about the exact size or position yet; we’ll set that in the next step.
(General note: if you make a mistake, control-Z (Windows) / command-Z (macOS) works. Add a shift modifier to redo something you undid.)
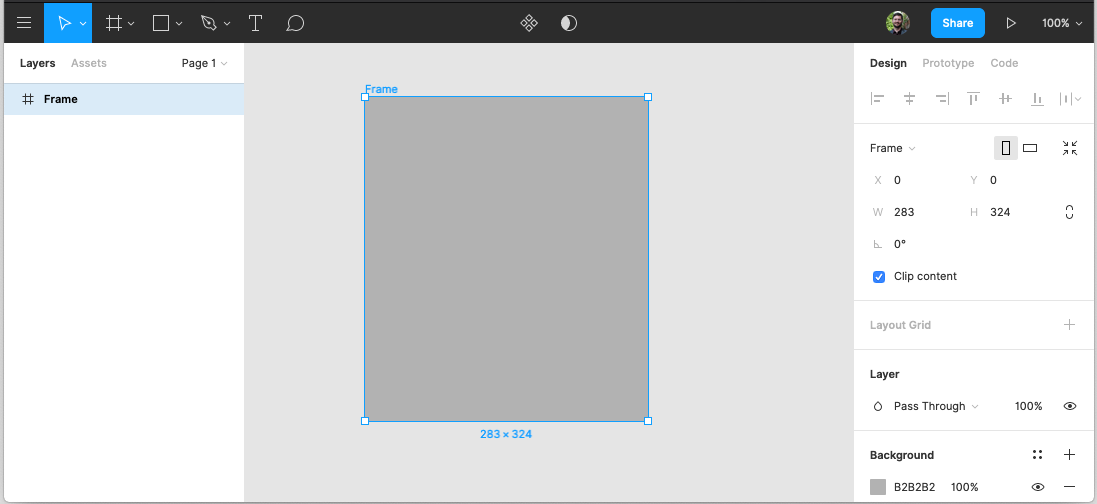
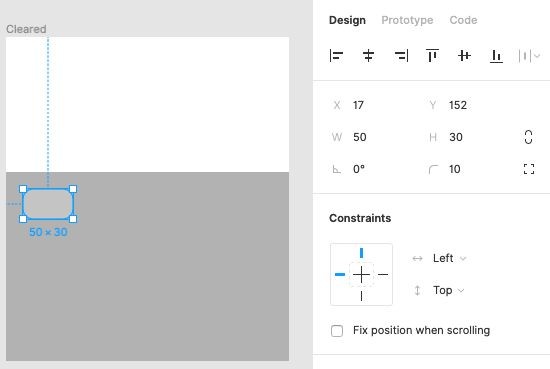
2. Using the inspector
- Verify that the default “Move” tool is selected. If the frame that you created isn’t already selected, click on it to select it.
- In the inspector (right side), ensure that the “Design” tab is selected.
- Using the inspector, change the width of the frame to 283 and the height to 324.
- Also change the background color to #B2B2B2.
- Finally, set the X and Y each to 0, and scroll the canvas to find your frame again if necessary.

3. Layer names
 In the layer list (left side), double click on the frame that you created and rename it to “Cleared”. This is the name we will use for this screen. By the end of the tutorial, we will create several screens (frames) for different states of the application and connect them together into a clickable prototype, so naming the frame helps keep things straight. “Cleared” means the initial, empty state of the calculator, before any buttons are pressed, or else after the “C” button is pressed.
In the layer list (left side), double click on the frame that you created and rename it to “Cleared”. This is the name we will use for this screen. By the end of the tutorial, we will create several screens (frames) for different states of the application and connect them together into a clickable prototype, so naming the frame helps keep things straight. “Cleared” means the initial, empty state of the calculator, before any buttons are pressed, or else after the “C” button is pressed.
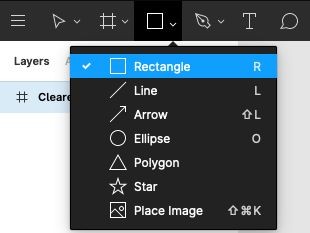
4. Adding the calculator display
Select the Rectangle tool from the toolbar:

Drag an area on the canvas to add a rectangle. This will be the screen of the calculator to display numbers, operations, and results. Using the inspector, set the rectangle’s X to 0, Y to 0, width to 283, height to 135, and color to #FFFFFF (i.e. white).

5. The first button
 Add a smaller rectangle for the calculator buttons. Start by guessing a size and location similar to the one shown to the left, then use the inspector to fine-tune.
Add a smaller rectangle for the calculator buttons. Start by guessing a size and location similar to the one shown to the left, then use the inspector to fine-tune.- Horizontally drag the width and height values in the inspector to set the width to 50 and height to 30. Use your arrow keys to set X to 17 and Y to 152.
- Set the color to #C4C4C4. Set the border radius to 10.
6. The first label
Select the text tool from the toolbar.

- Click on the button you just created to add a text label, then type ‘1’ and hit escape.
- Either using the inspector or the canvas, make it the same size (width/height) and position (X/Y) as the button.
- Using the inspector, set the label’s horizontal alignment to center, vertical alignment to middle, font to Roboto, and size to 24, as shown to the right.
When done, your button and label should look like this:
![]()
7. Grouping elements

- Find the button and the label in the layer list (left side).
- Select them both by holding control (Windows) or command (macOS) while clicking.
- Right click the selection and select “Group Selection”.
- Double click on the new group in the layer list to rename it to “Button 1”.
8. Duplicating elements

- Select the group (not the button or label individually), then hit control-D (Windows) / command-D (macOS) to duplicate the group.
- Move the new group to the right by clicking and dragging the element in the canvas. Don’t worry about getting the position just right yet, but put them roughly in a horizontal row.
- Rename the group “button 2”, and change the text of the label to 2. Repeat to create a new button 3 and a new button +.
9. Positioning elements
You may have noticed that dragging an element in the canvas pops up various alignment and spacing helpers. These are useful, but there are more powerful tools to use to get things just right.

- Select the 4 buttons. (Hint: use shift-click to add to the current selection.)
- If they’re not vertically aligned, select “align vertical centers” under the “arrange” menu (see the “hamburger” icon in the top-left for the menu).
- Move them as a set to align the set to the center of the frame. Then use the menu to “distribute horizontal spacing” (under “arrange”). If the buttons feel too close or too far apart, move a button on either edge, re-align, and re-distribute. Don’t worry about matching the image here exactly; just do what feels right to you.
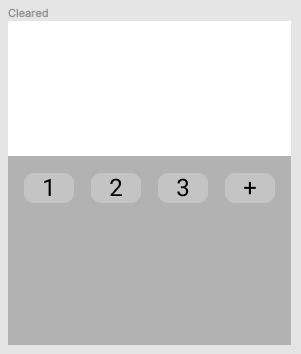
10. Duplicating rows
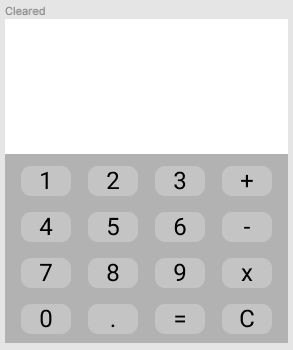
Apply your learning so far to fill out the remaining 3 rows of buttons. (Hint: group the buttons in a row in order to distribute rows vertically.)

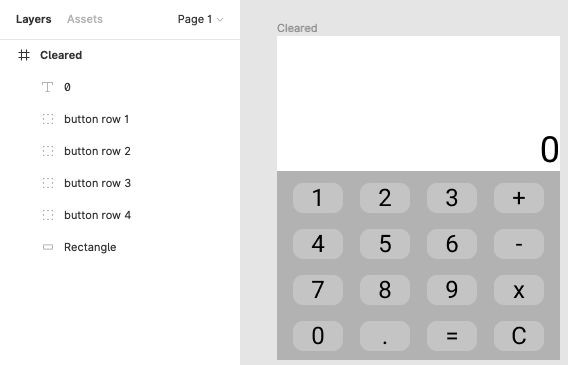
11. Add the display label

In the initial state, our calculator displays 0. Add a text element 0 to the display screen, sized the same as the rectangle. Its alignment should be bottom-right, and its font should be Roboto, size 36. Group it with the display rectangle.
Note: if the text doesn’t appear, you may have to move the display rectangle element down in the layer list to be after the text element.
12. Create other screens
In the layer list, select the top-level frame, which you named “Cleared” in Step 3. Duplicate the frame, move it to the right of the first frame, change the display label to “3”, and rename the frame to “3”.

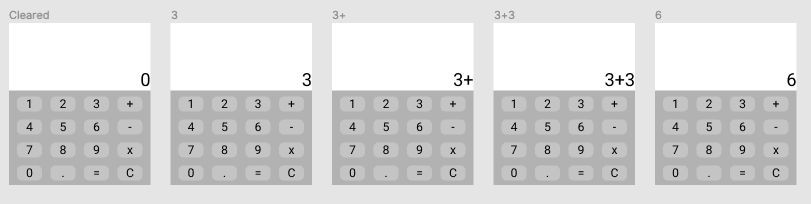
Create other screens whose labels and displays are “3+”, “3+3”, and “6”, respectively, for a total of 5 screens. Hint: you can zoom out to see more canvas at a time—see the zoom control in the upper-right of Figma’s UI.
13. Create a clickable prototype
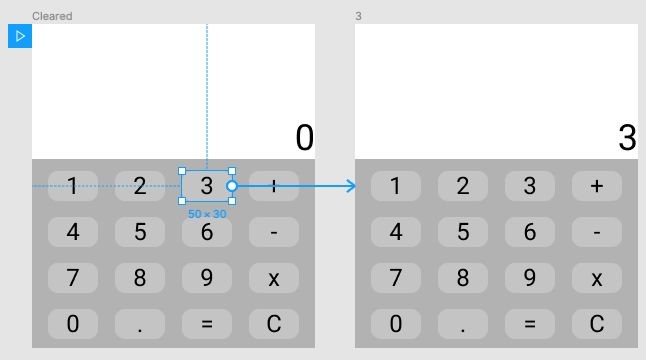
Select the first frame (named “Cleared”), and select the “prototype” tab of the inspector. Select Button 3 within the frame. Notice the blue circle on the right edge of the button. Drag that circle to the frame labeled “3”.

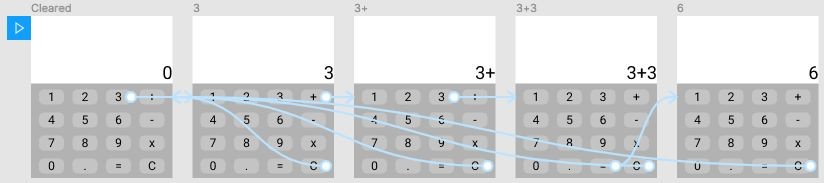
Likewise, connect the “+” button in the “3” Frame to the “3+” Frame, and likewise for the next “3” button and the following “=” button. Finally, connect the “C” button of all but the first frame to the “Cleared” frame. After deselecting all frames, your prototype connections should look like this:

14. Present the clickable prototype
Finally, the payoff. Click the “play” triangle icon in the upper right of the Figma UI to see the clickable prototype in action.

Leave a Reply